
为提升网页的浏览体验,2020 年 5 月份,Google 公布了核心网页指标(Core Web Vitals),并宣称核心网页指标可能成为排名因素之一。
现在时间终于敲定,核心网页指标加入排名影响因素的时间是 2021 年 5 月份。
什么是核心网页指标
核心网页指标(Core Web Vitals)是模拟真实场景、以用户为中心的一系列用户体验指标。
主要衡量网页可用性的多个维度,分别是加载时间、交互性、内容加载时的稳定性。

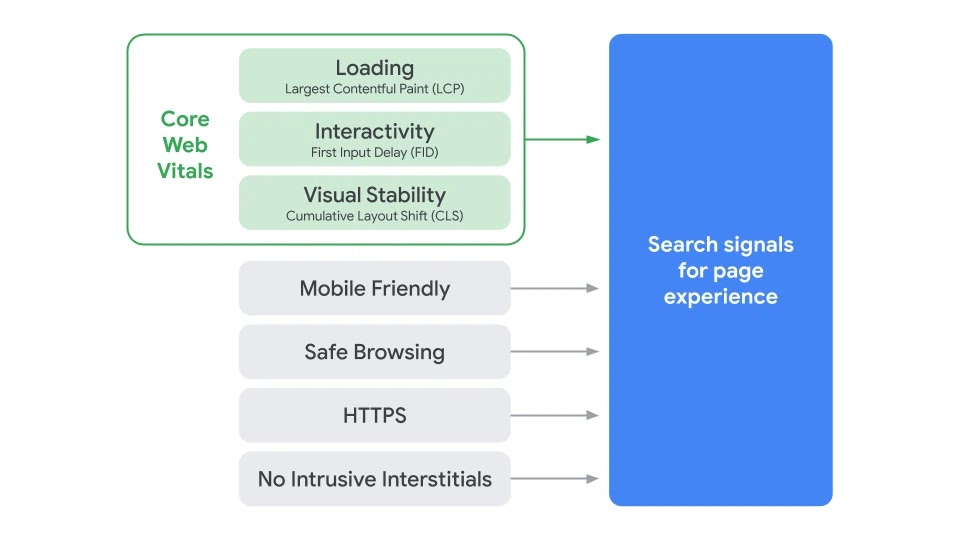
如上图,之前影响排名的网页体验类因素有移动友好性、安全浏览、HTTPS、无干扰性插页式广告,之后将加入核心网页指标的三个指标。
这三个指标分别是 LCP、FID、CLS。
考量网页加载时间 - LCP

LCP,Largest Contentful Paint,最大内容渲染时间,即浏览器可视区域中最大的内容块渲染出来的时间。
这个内容块可以是<img>、<svg>或者<video>圈出的矩形区域,也可以是文字块圈出的区域。
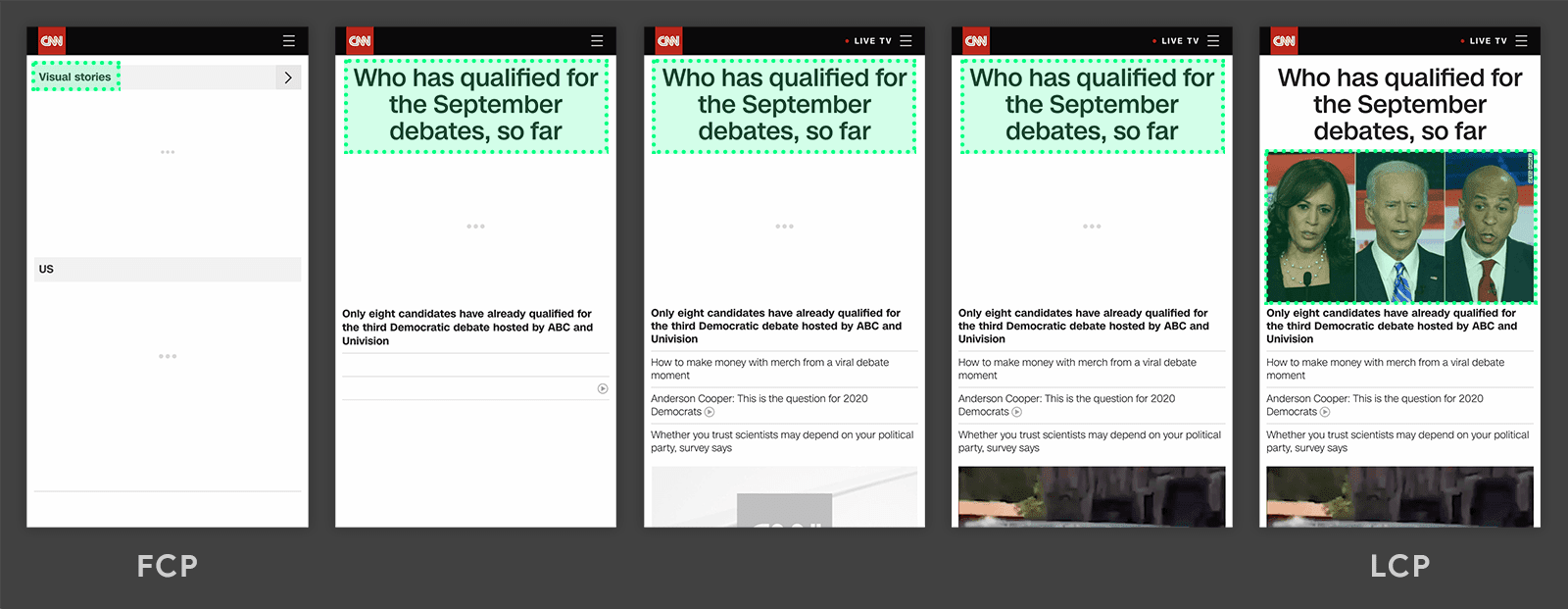
可以看下官网的示范图:

FCP(First Contentful Paint),是首次绘制内容的事件,即上图中第一个内容模块展示出来的时刻。
LCP,是可视区域内最大内容块渲染出来的时间,而上图中最大的内容块是首页的图片,因此,当图片渲染出来时,即 LCP 的时刻。
FCP 能让用户不着急跳出,而最大内容块渲染出来,才是用户真正开始浏览网页的时刻,所以 LCP 更符合用户的浏览习惯。
关于 LCP 指标的衡量和优化,可以参考官方文档:
- web.dev/lcp/
- web.dev/optimize-lcp/
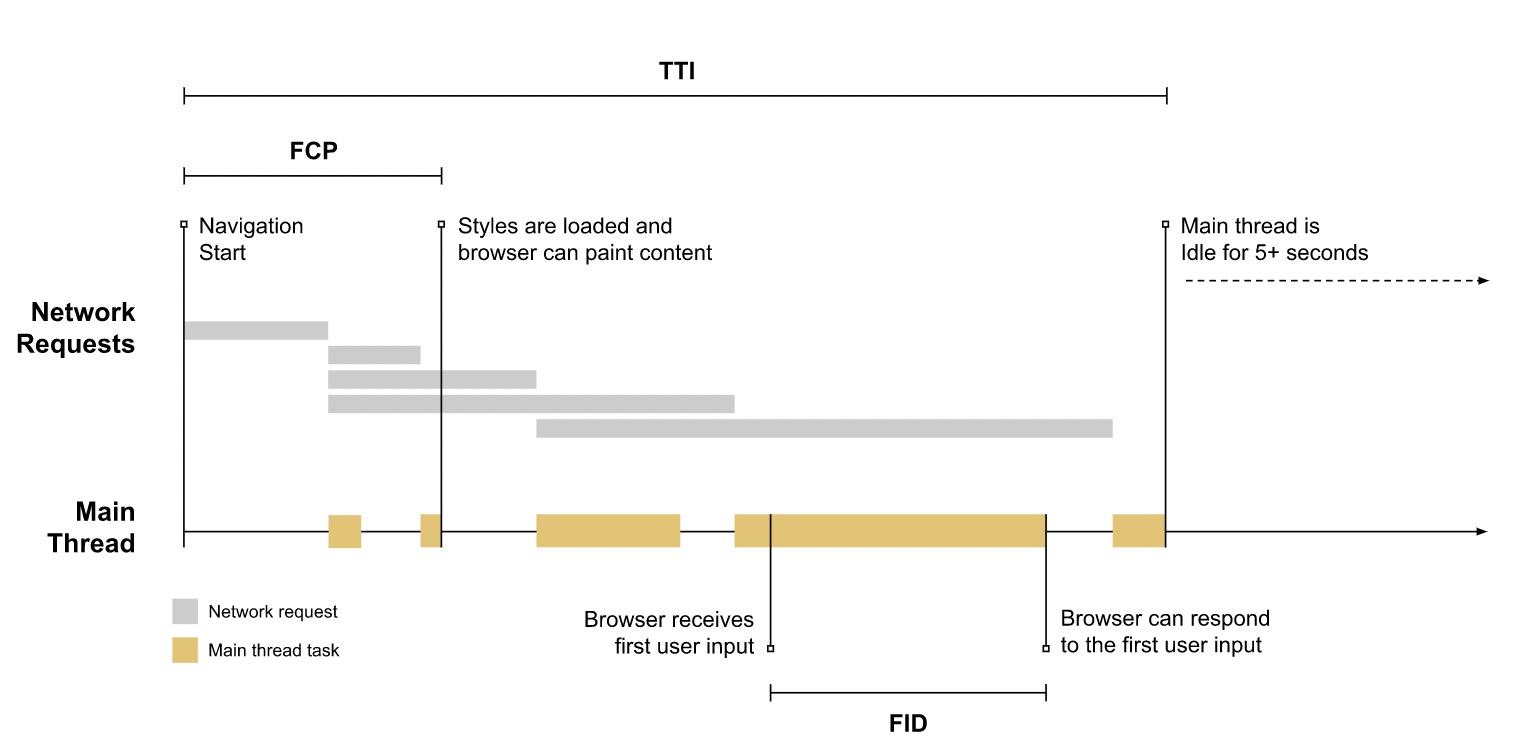
考量网页交互性 - FID

回想你有没有遇到过网页打开后,点击链接、按钮或输入文字没有反应的情况。这是因为浏览器主线程在执行其他操作,比如在解析和执行一些大型 JS。
而 FID(First Input Delay,首次输入延迟)就是考察从用户首次与页面进行交互(即当他们单击链接,点击按钮或使用自定义的JavaScript驱动的控件)到浏览器实际上能够响应该交互之间的时间。

关于 FID 指标的衡量和优化,可以参考官方文档:
- web.dev/fid/
- web.dev/optimize-fid/
考量内容加载的稳定性 - CLS

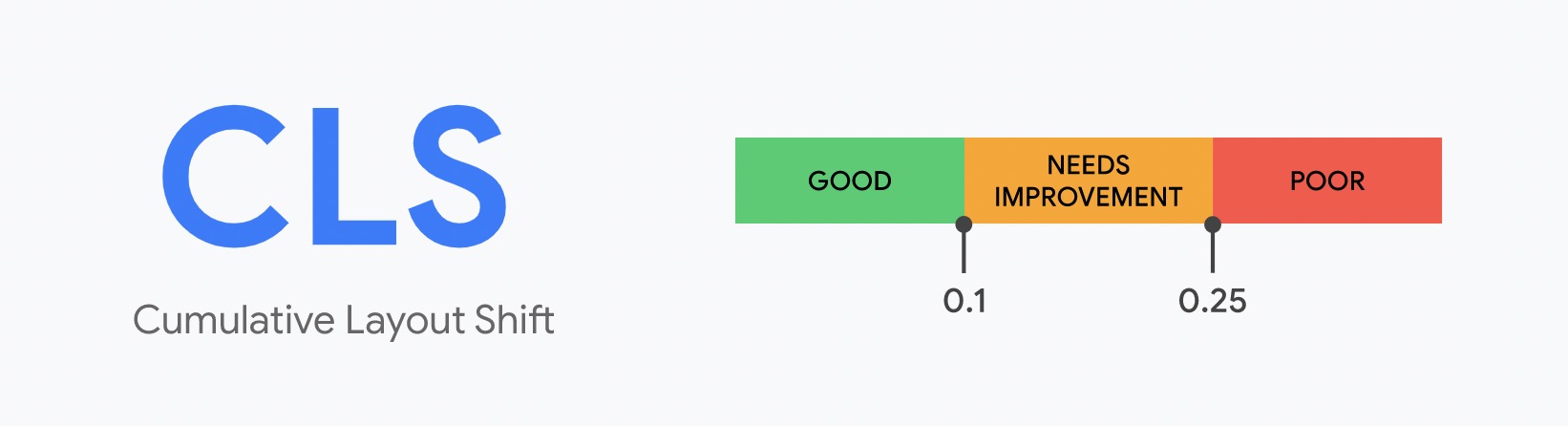
CLS,Cumulative Layout Shift,累积布局偏移,用来衡量网页加载时模块上下跳动的指标 。
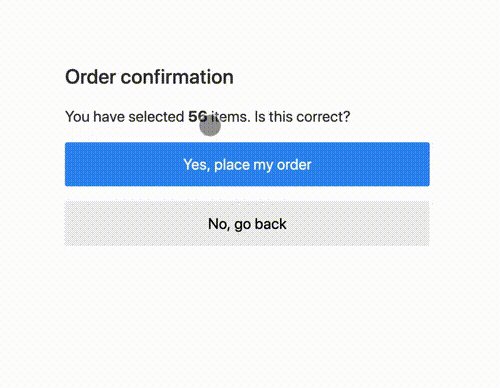
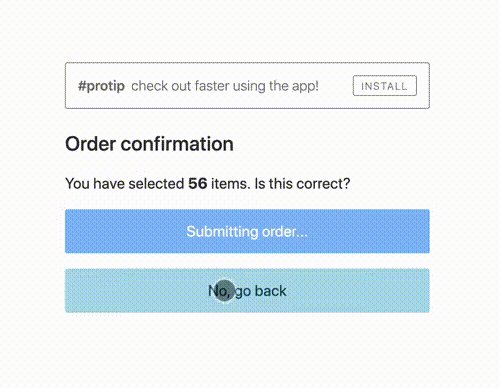
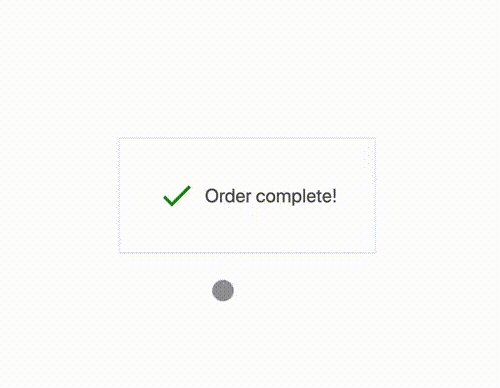
比如下面的例子:

当用户点击时,模块位置变化,导致点击错误,是很差的用户体验。
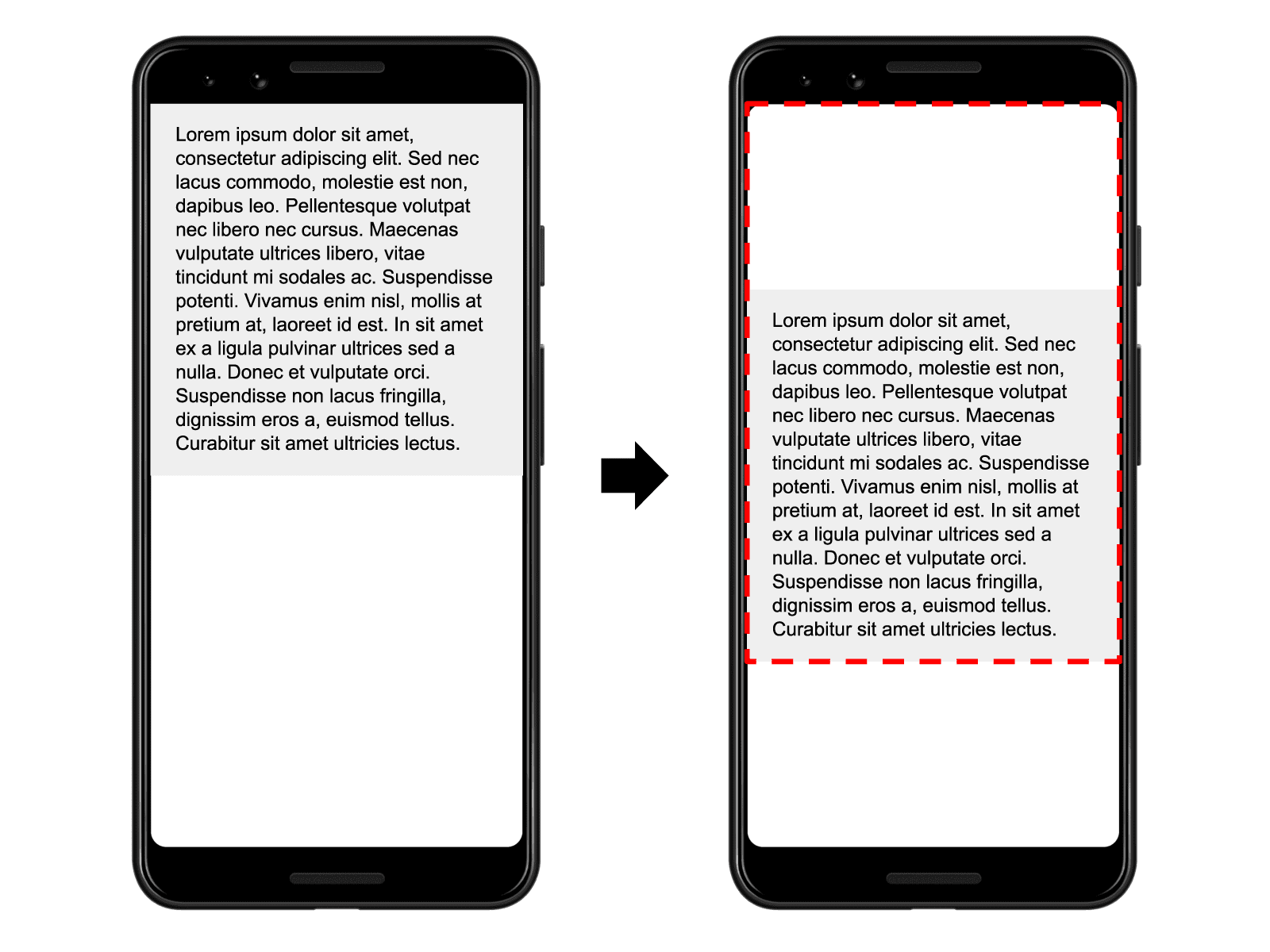
因此,当模块上下跳动的偏移越大,CLS 的分数越低。可以看下官方的示范图片:

关于 FID 指标的衡量和优化,可以参考官方文档:
- web.dev/cls/
- web.dev/optimize-cls/
核心网页指标为什么会成为排名因素
关于这个问题,Google是这么说的:
出色的页面体验使人们可以做更多的事情并更深入地参与其中;相反,不良的页面体验可能会妨碍人们在页面上找到有价值的信息。通过将页面体验添加到Google在对搜索结果进行排名时考虑的数百种信号中,我们旨在帮助人们更轻松地访问他们正在寻找的信息和网页,并支持网站所有者提供用户喜欢的体验。
另外,如果网页满足网页体验的所有指标,Google 还会在 SERP 添加特殊标示!我猜测是类似于 AMP 网页的小闪电。
这个特殊标示会近期开始测试,如果没问题,会在 2021 年 5 月同步上线。
尽管此次是网页体验相关的内容,但 Google 不惜多次打脸,反复强调内容的相关性和质量仍是更重要的因素。
好的网页体验,无法超越高相关性、优质的网页。但如果内容质量相近的网页,网页体验好的会有排名优势。
这个也容易理解,用户更愿意等待一个优质内容的网页,而不愿意快速打开一个垃圾网页。
另外也能知道,在整体的排名因素中,内容因素是最高优先级的,其次才是网页体验部分。
怎么优化核心网页指标
了解了核心网页指标,我该怎么去优化呢。
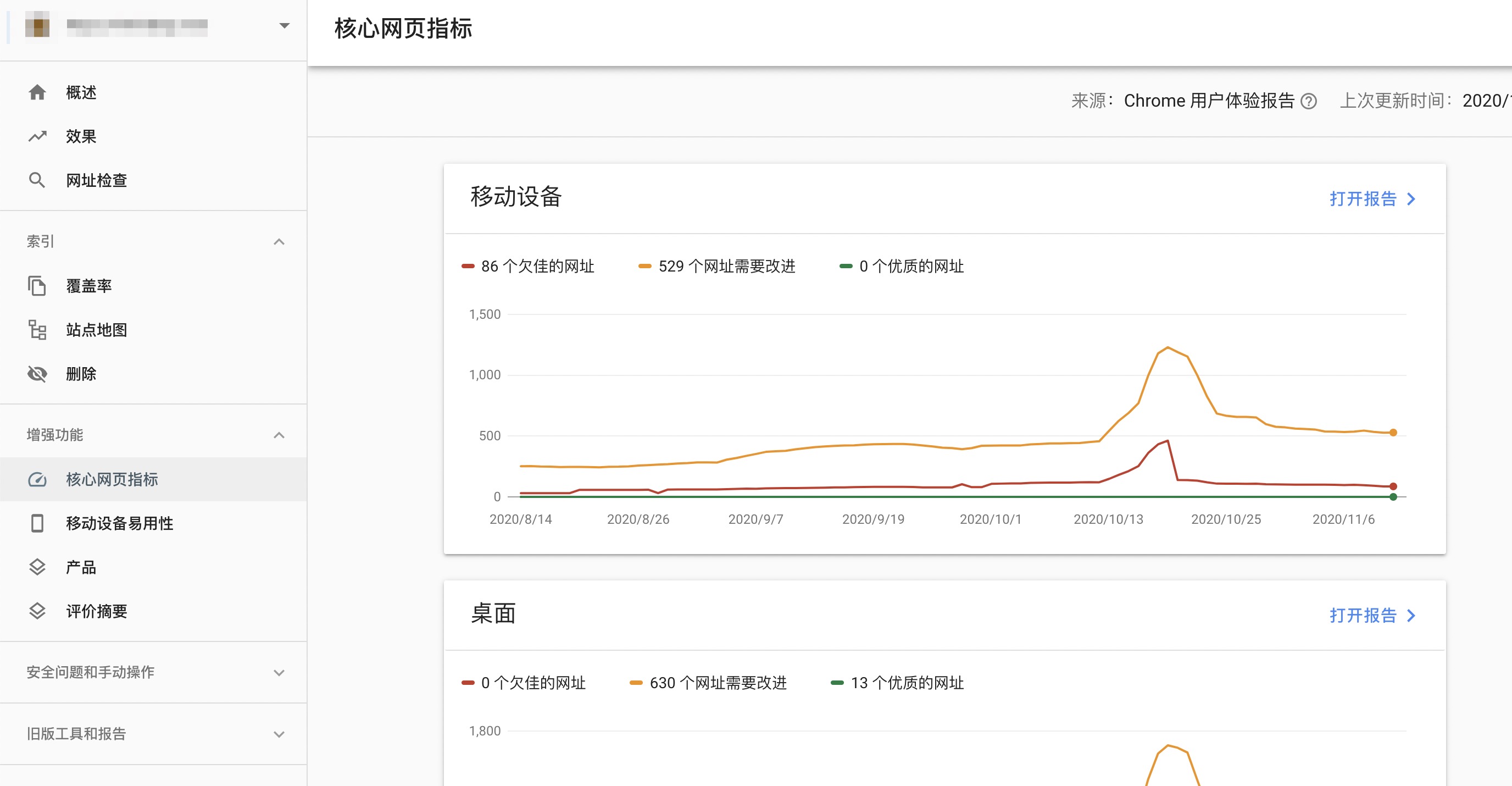
第一步,需要使用 GSC 的 核心网页指标报告,做个整站调查,了解网站的整体情况和现存问题。

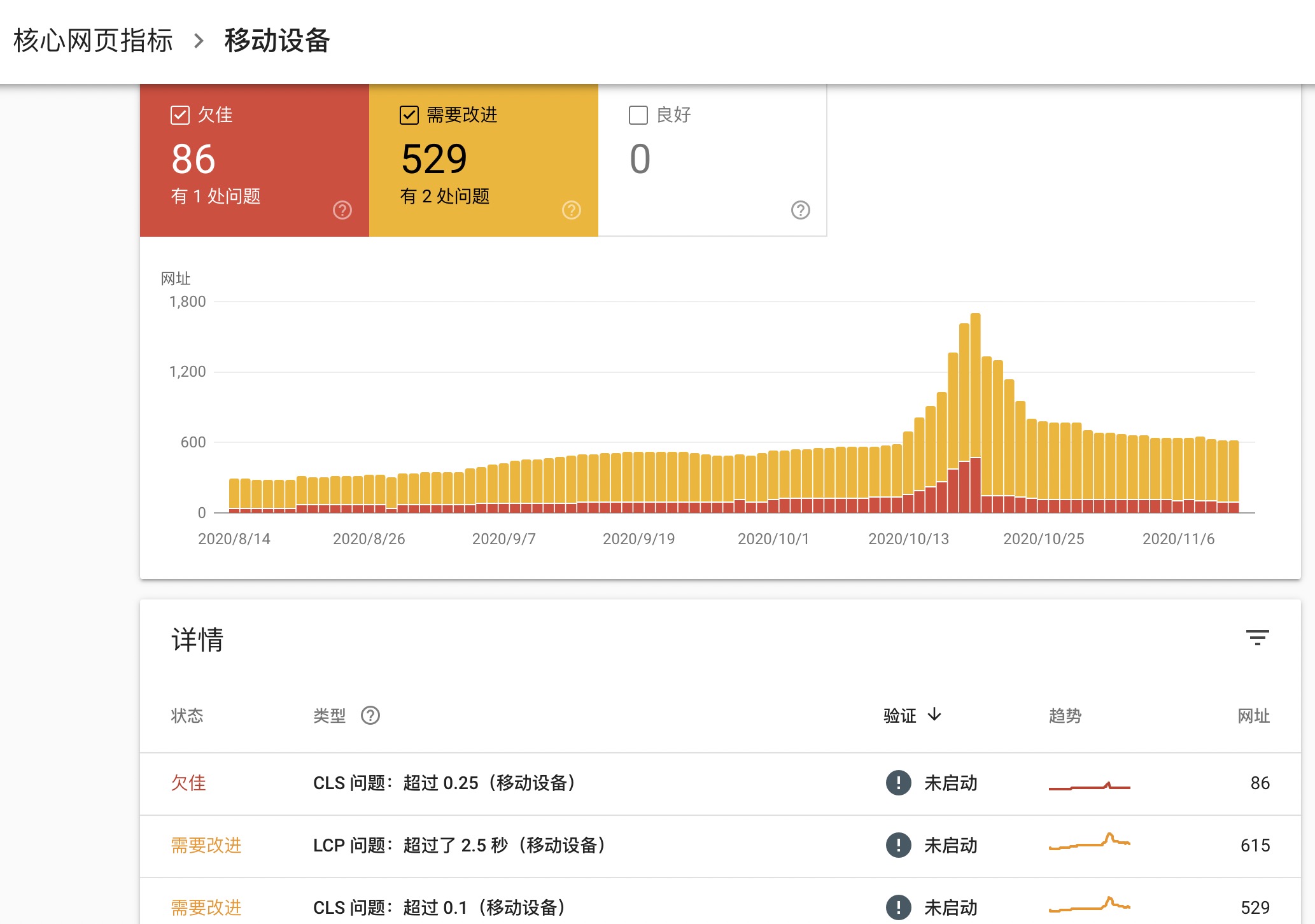
如上图,先看下自己网站的整体情况怎么样。有多少优质的、待改进的、欠佳的网页。
然后看下改进和欠佳的问题具体是哪些。点击还能看到涉及网页的具体问题。

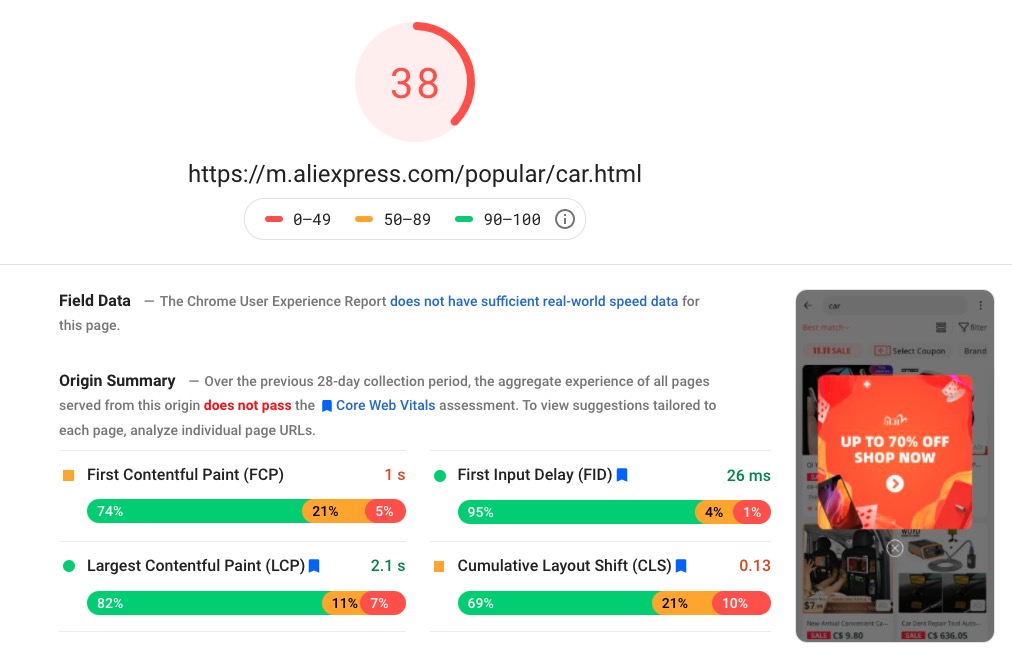
第二步,就是使用 Page Speed Insights 和 Lighthouse 工具来测试和提升相关性能指标。
另外,还可以访问 web.dev/vitals-tools 了解更多工具。

关于 AMP
Google 说,AMP 仍是提升性能成本最低的方式之一,比如你如果用 Wordpress 搭建网站,使用 AMP 插件就可以使整站实现 AMP。如果你在使用 AMP,可以使用 AMP 性能指南来诊断网页,进一步提升性能。
另外,Google 会继续支持和维护 AMP 项目,像之前一样。
至于 AMP 是否会下线,我觉得不太可能。但地位没之前那么高,却是显而易见的。
核心网页指标的推出,也是因为 AMP 的局限明显,复杂的交互无法满足开发者的需求才推出。
我预计,核心网页指标和 AMP 会长期共存,并有差异化的定位。
AMP 面向中小站长和开发者,实现成本低,交互需求不算复杂。
而核心网页指标则面向交互需求较高、愿意投入开发的站长和开发者。
参考文档
- 了解 Google 搜索结果中的网页体验 https://developers.google.com/search/docs/guides/page-experience
- LCP 文档 https://web.dev/lcp/
- LCP 优化文档 https://web.dev/optimize-lcp/
- FID 文档 https://web.dev/fid/
- FID 优化文档 https://web.dev/optimize-fid/
- CLS 文档 https://web.dev/cls/
- CLS 优化文档 https://web.dev/optimize-cls/
- 【重要】谷歌发布核心网页指标Core Web Vitals https://mp.weixin.qq.com/s/HFTVRBEsq5ZrbKjICv33VA
- Page Speed Insights https://developers.google.com/speed/pagespeed/insights/
- Lighthouse 工具 https://developers.google.com/web/tools/lighthouse
- AMP 性能指南 https://amp.dev/page-experience/
深度好文,带出处,职业精神