
2021/8/12 更新
Google 的移动索引优先(MFI)仍未完成。
Google 之前说将在今年 3 月将所有网站切换为 MFI。但从我们的实际观察来看,部分网站并未切换成 MFI。
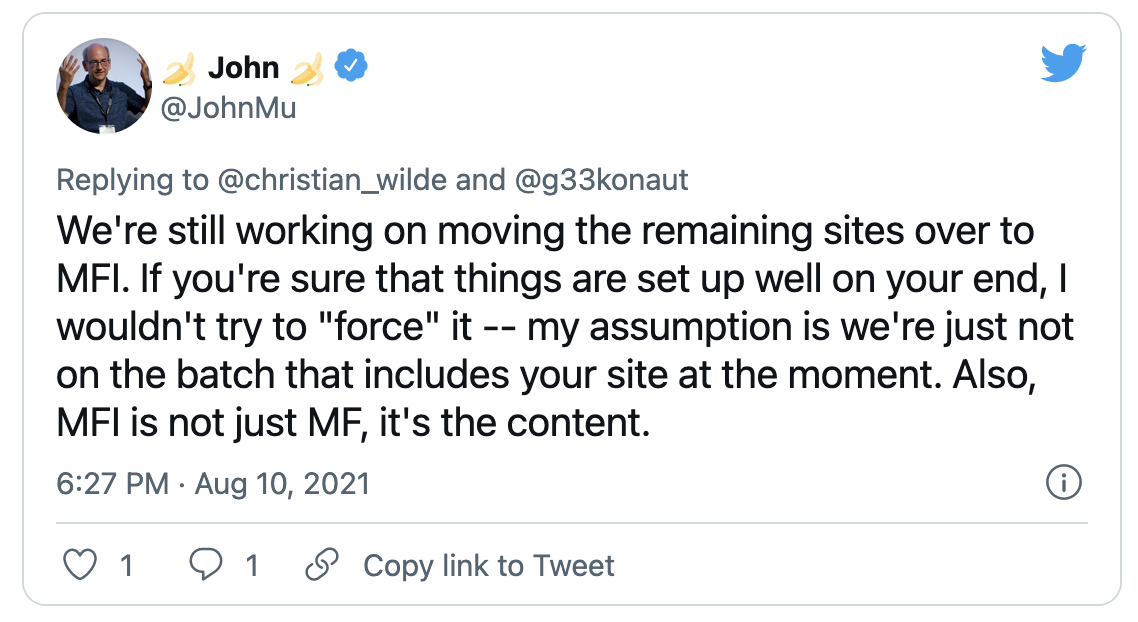
John Mueller 在 8/10 也证实,MFI 并没有切换完成,现在仍在切换当中。这已经是又一次推迟了,本来说的是去年 9 月,后来改为今年 3 月,现在也不说具体时间了。

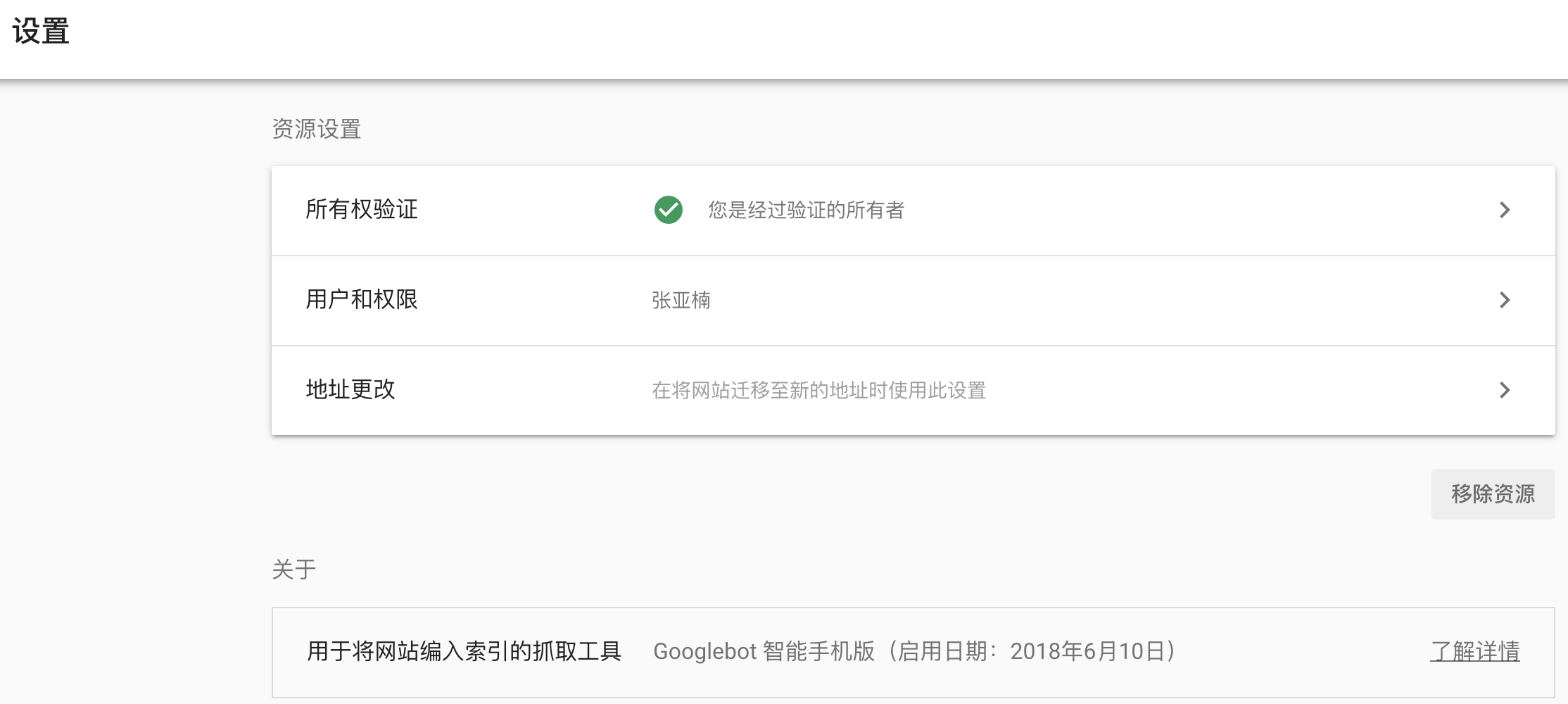
另外,也补充下在哪里查看网站是否切换成 MFI。在 GSC 的 “设置 - 关于 - 用于将网站编入索引的抓取工具”。
如果已经切换,将提示: Googlebot 智能手机版(启用日期:xxxx年xx月xx日);
如果没切换,将提示:Googlebot 桌面版

前言
2018 年 3 月,Google 正式上线了移动索引优先,并开始逐渐对网站进行切换。
Google 在 3 月 5 日宣布,将于 2020 年 9 月将所有网站切换为“移动索引优先”( Mobile-first indexing )。
请注意是所有网站,包含所有语向的网站。
据 Google 称,已有 70% 的网站切换至移动索引优先。对于剩下的 30% 网站,在 9 月前必须做好移动索引优先的一系列改造,否则将不可避免出现流量的下降。
插一句广告:关于移动索引优先的需求和业务,我可以免费提供支持和服务。
2020/9 补充:Google 将全部切换 MFI 的时间推迟到了 2021 年 3 月。
什么是移动索引优先
移动索引优先(Mobile-first indexing),是 Google 以收录移动端页面为主,对移动端网页进行索引、分析。并用移动端排名来决定 PC 端排名。
以前是按照 PC 页面建索引、内容分析,并用 PC 排名来决定移动端排名。
简单说,就是用移动端网页的排名来决定 PC 的排名,以前是相反的。
为什么要移动索引优先
互联网早期不用说了,只有 PC 网页。
现在大多数用户都是在移动端搜索和浏览网页,也就是移动端成为了主流。因此,索引和排名的策略往移动端转移也是必须的。
如何查看是否切换为移动索引优先
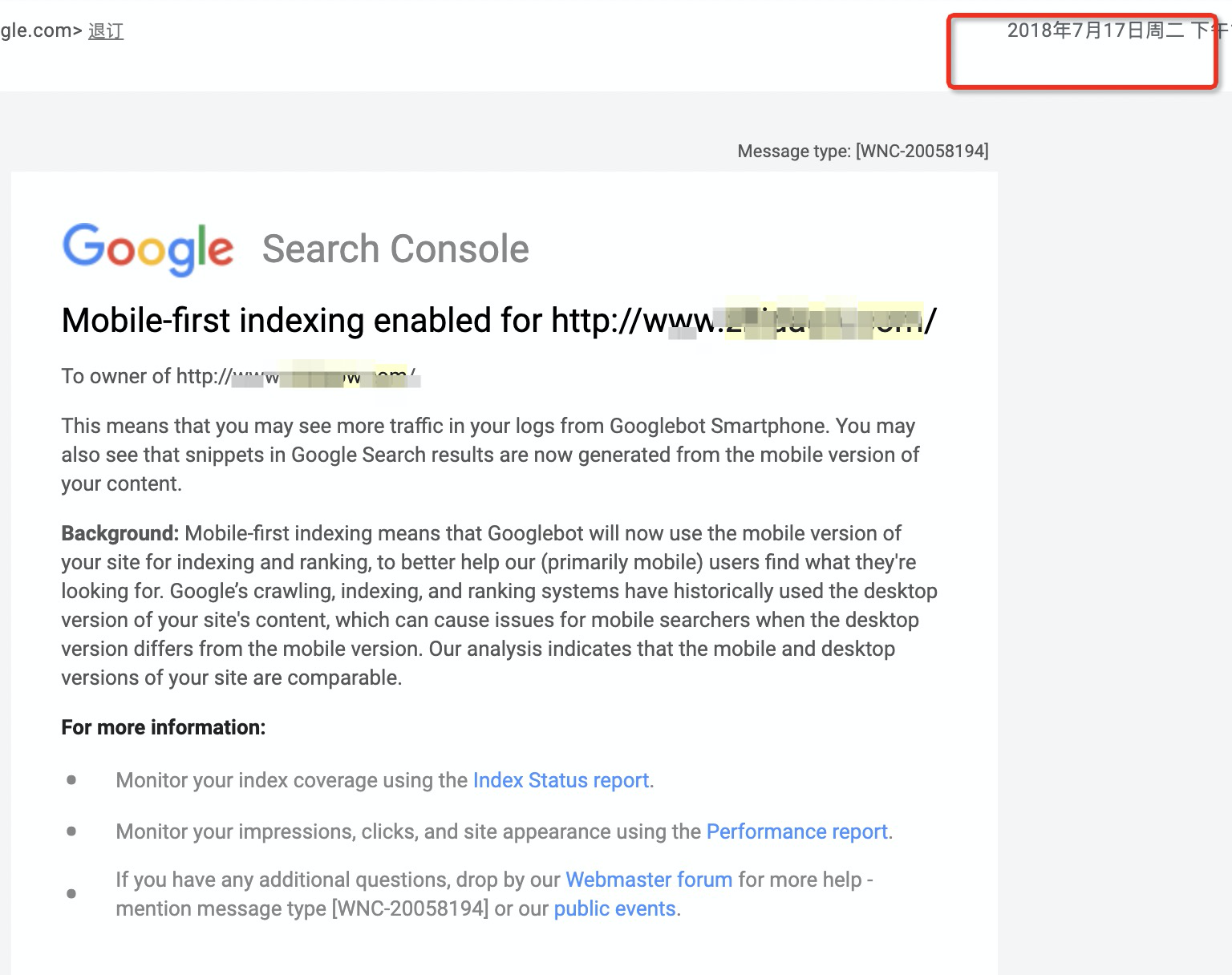
首先,网站只能被动切换,无法提交申请来做切换。如果网站已经切换至移动索引优先,将会收到一份通知邮件,如下图:

其次,在 GSC 的设置里可以看到切换为移动索引优先的标志,如下图:

最后,在 GSC 的覆盖率里通过主要抓取工具,也可以判断是否切换为移动索引优先。

如果主要抓取工具是智能手机,说明已经切换为移动索引优先。
针对移动索引优先要做什么
针对移动索引优先,要做一系列的改造。Google 官方给了完整的说明,有下面 7 个部分,分别是:
- 确保Googlebot 抓取
- 确保内容的一致性
- 结构化数据的检查
- 确保广告的良好体验
- 检查图片
- 检查视频
- 单独网址的一些做法
1. 确保 Googlebot 的抓取
- robots.txt 检查。检查 robots.txt 文件,确保重要网页不被 robots.txt 屏蔽
- 页面未添加
noindex和nofollow。检查页面中的nofollow和noindex标签,确保重要网页未被屏蔽抓取和索引 - 重要内容不在延迟加载部分。Googlebot 无法抓取需要交互才能展示的内容,比如滑动、点击或输入。所以,要保证重要内容都在源代码中。
2. 内容的一致性
- 确保移动端和 PC 的内容相同。这里的内容不光包含正文内容,比如文章详情,还包含其他模块,比如推荐模块,相关内容模块等。如果移动端内容有减少,就有可能造成流量损失
- 相同的 TDK 和 H 标签。TDK 和 H 标签也是网页的重要内容,需要保证完全一致。
3. 结构化数据检查
- 确保移动端有和 PC 一样的结构化数据。比如
Breadcrumb、Product以及VideoObject类型的结构化数据。 - 确保结构化数据中的网址是移动端网址。
- 如果有使用数据标注工具,请在移动端网页上开始训练。
4. 确保广告的良好体验
移动端展示屏幕小,所以对用户体验的要求比较高。
对于移动端广告,Google 推荐了优质广告标准,百度也有类似的冰桶算法,可以参考这个《百度移动搜索落地页体验白皮书》。
5. 检查图片
- 展示高质量图片。不要在移动端使用尺寸小或分辨率较低的图片
- 使用支持的图片格式。比如 Google 无法将内嵌 SVG 所含
<image>图片编入索引 - 不要使用每次网页加载时都会更改的图片 URL 。
- 确保 alt 标签内容跟 PC 一致。
- 确保图片的文件名、URL、图片周围的文本说明保持一致。
6. 检查视频
- 不要使用每次网页加载时都会更改的视频网址
- 请使用支持的视频格式,并将视频放入支持的标记中。
- 在移动版网站和桌面版网站上使用相同的视频结构化数据。
- 将视频放在使用移动设备查看网页时易于找到的位置 (视频靠下,视频排名会受影响)
7. 独立网址的最佳指南
独立网址,是指移动端使用独立的网址,比如 m.alibaba.com ,这种在国内比较常见。
再说一句,Google 不推荐移动端使用独立网址的做法,更推荐自适应的设计。如果是新创建网站,最好采用自适应设计的形式。
- 确保 PC 网页和移动端网页的状态码是相同的。如果移动端状态码异常,将导致不会被索引。
- 确保移动端网页的 URL 不包含 # 号,因为 # 号后的部分会被 Google 忽略。
- PC / WAP 要做好一一对应。如果有多个 PC 网址都指向同一个移动端网址,比如首页,这几个PC网页都不会收录
- 在 Search Console 中验证您网站的这两个版本。确保可以收到这 2 个版本的数据和通知(有时候会有异常通知)
- 检查单独网址中的
hreflang链接。移动端网页中需要设置 hreflang 标签,并且也指向其他语向的移动网址- 以下是移动端网页上的示范链接:
<link rel="canonical" href="https://example.com/">
<link rel="alternate" hreflang="es" href="https://m.example.com/es/">
<link rel="alternate" hreflang="fr" href="https://m.example.com/fr/">
<link rel="alternate" hreflang="de" href="https://m.example.com/de/">
<link rel="alternate" hreflang="th" href="https://m.example.com/th/">
* 以下是 PC 网页上的示范链接:<link rel="canonical" href="https://example.com/">
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/">
<link rel="alternate" hreflang="es" href="https://example.com/es/">
<link rel="alternate" hreflang="fr" href="https://example.com/fr/">
<link rel="alternate" hreflang="de" href="https://example.com/de/">
<link rel="alternate" hreflang="th" href="https://example.com/th/">
- 确保您的移动版网站有足够的容量来应对更快的抓取速度。
- 验证 robots.txt 。
- 使用正确的
rel=canonical和rel=alternatelink 元素。- 以下是移动端网页上的示范链接:
<link rel="canonical" href="https://example.com/">
- 以下是 PC 网页上的示范链接:
<link rel="canonical" href="https://example.com/">
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/">
其他建议
- 当网站切换到 Mobile-first indexing,抓取量会增加,因为 Googlebot 要升级索引。具体增加规模和时间根据网站情况而定。
- 切换之后,偶尔也会有 PC 爬虫抓取,但大多数还是 “智能手机” UA 的 Googlebot。
- 智能手机 Googlebot UA:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/W.X.Y.Z‡ Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)(其中的Chrome 版本将持续升级) - 移动版网站配置,Google 更推荐自适应设计,而不用单独网址,如 m.example.com 。因为 URL 是统一的,不会令搜索引擎和用户产生疑惑。
移动索引切换的细节
经过跟 Google 员工沟通,了解到了 MFI 切换时的一些细节:
- MFI 切换时,会先使用移动爬虫来抓取,并且移动爬虫的比例会不断扩大,期间页面内容仍以 PC 为主
- MFI 是逐步切换,并不是一下 100% 切换
- 英文和多语言都在逐步切换,并不是按照语种来切
移动索引优先的历史进度
- 2016 年 11 月 4 日,移动索引优先开始进行测试。
- 2017 年 12 月 18 日,Google 评估网站的准备情况,将第一批网站切换为移动索引优先
- 2018 年 3 月 26 日,第二批网站切换为移动索引优先,并推出官方指导文档
- 2019 年 7 月 1 日起,新网站将默认启用 “Mobile-first indexing”
- 2020 年 3 月,Google 称 70% 的网站已经切换成 Mobile-first indexing
- 2020 年 3 月 5 日,Google 宣布 2020 年 9 月将所有网站转化为 Mobile-first indexing
- 2020 年 7 月 21 日,Google 称将全部切换的时间推迟到 2021 年 3 月
参考文档
- 《关于“优先将移动版网站编入索引”的最佳做法》https://developers.google.com/search/mobile-sites/mobile-first-indexing
- 《选择移动版网站配置》https://developers.google.com/search/mobile-sites/mobile-seo
- 《Google 抓取工具(用户代理)概览》https://support.google.com/webmasters/answer/1061943?hl=zh-Hans
- 《百度移动搜索落地页体验白皮书4.0》https://ziyuan.baidu.com/college/documentinfo?id=2492
- 《Announcing mobile first indexing for the whole web》https://webmasters.googleblog.com/2020/03/announcing-mobile-first-indexing-for.html
- 《Prepare for mobile-first indexing (with a little extra time)》https://webmasters.googleblog.com/2020/07/prepare-for-mobile-first-indexing-with.html
写在最后
如果有移动索引优先的需求和业务,我可以免费提供支持和服务。
联系方式可以在公众号留言,也可以在博客内留言。
索引率中有效网页数量与移动设备易用性数据量差别很大,两者联系是什么,怎么提高移动设备易用性的整体占比。
@成章 我对照了我这边的几个网站,也是这个情况:有效网页数量和移动设备易用性中的数量差别很多。
我理解有效网页数量是真实的索引数据,移动设备易用性中的网页数是测试移动功能时抽查的网页,并不是一个数据库。
所以这个差异是个正常情况。只要保证网页移动设备可用,这个差异并不是什么问题。
有人说,信神就信神,不信神就不信神,何必争呢,不就是一个信仰问题吗。是信仰,但很重要,因为它既关系到人的幸福和不幸,又关系到人能否在劫难中被救度的问题。
当人不信神,不相信善恶有报,不再被道德约束时,人会为满足私欲而无恶不作。你看当今人类社会道德急下,人人为近敌,灭门杀人、恐怖袭击,瘟疫和各种灾祸每天都能见到,黄、赌、毒、性开放、同性恋等泛滥成灾,这离《圣经启示录》所预言的世界末日和最后的审判还远吗?
神许诺人类有劫难时神会来救人。谁来救度?又谁能得救呢?
上天(或称为神吧)安排了人类的历史和未来,他们知道将有可怕的灾难发生,于是通过各种方式告诉人、警示人,为的是使众生在最大、最可怕的灾难中获救。
╔═╤═╤═╤═╤═╤═╤═╤═╗
║ │ │。│祥│念│任│吉│朋║
║ │ │!│。│此│何│言│友║
║ │ │ │祝│诀│危│:│,║
║ │ │ │福│语│难│法│你║
║ │ │ │您│,│时│轮│我║
║ │ │ │:│就│候│大│有║
║ │ │ │健│会│,│法│缘║
║ │ │ │康│遇│只│好│,║
║ │ │ │平│难│要│!│送║
║ │ │ │安│呈│诚│在│您║
╚═╧═╧═╧═╧═╧═╧═╧═╝
这是使人间祈福救生的诀语,此诀已成为生命的护身符。
老哥,怎么有法论功光顾了
@Rain 在想办法删了,头疼
老哥有没有系统的SEO的学习方法。我网上找的都好杂
@卑微小营运 可以参考之前整理的文章(https://www.zhidaow.com/post/learn-seo-from-zero)。
另外,我近期会系统的分享下我的SEO想法,可以关注我的公众号,大概3月会有更新。