我经常跟各个岗位的同事沟通,发现他们对 SEO 这个流量渠道了解很少。我甚至做了一个简单的 PPT ,用于介绍 SEO 业务(之后会整理出来)。
与此同时,这些同事的工作对 SEO 的帮助很大,比如前端工程师,直接影响页面展现和抓取。
而且之前正好看到途牛技术中心有一篇讲前端工程师如何做 SEO 的文章,于是想从 SEO 业务方的角度整理一下。

从业务的角度去看,前端工程师涉及的 SEO 建议,最重点的有 5 个方面,分别是:URL、移动友好性、性能、页面元素、内容展现。
第一. URL 的三要素
URL 是 SEO 工作的基础,也是容易被忽视的一个因素。URL 一定要注意以下三个方面:
- 不同的页面内容要有不同的 URL,而不是用 TAB 来呈现
- URL 要保证唯一性
- URL 要简短,有可读性
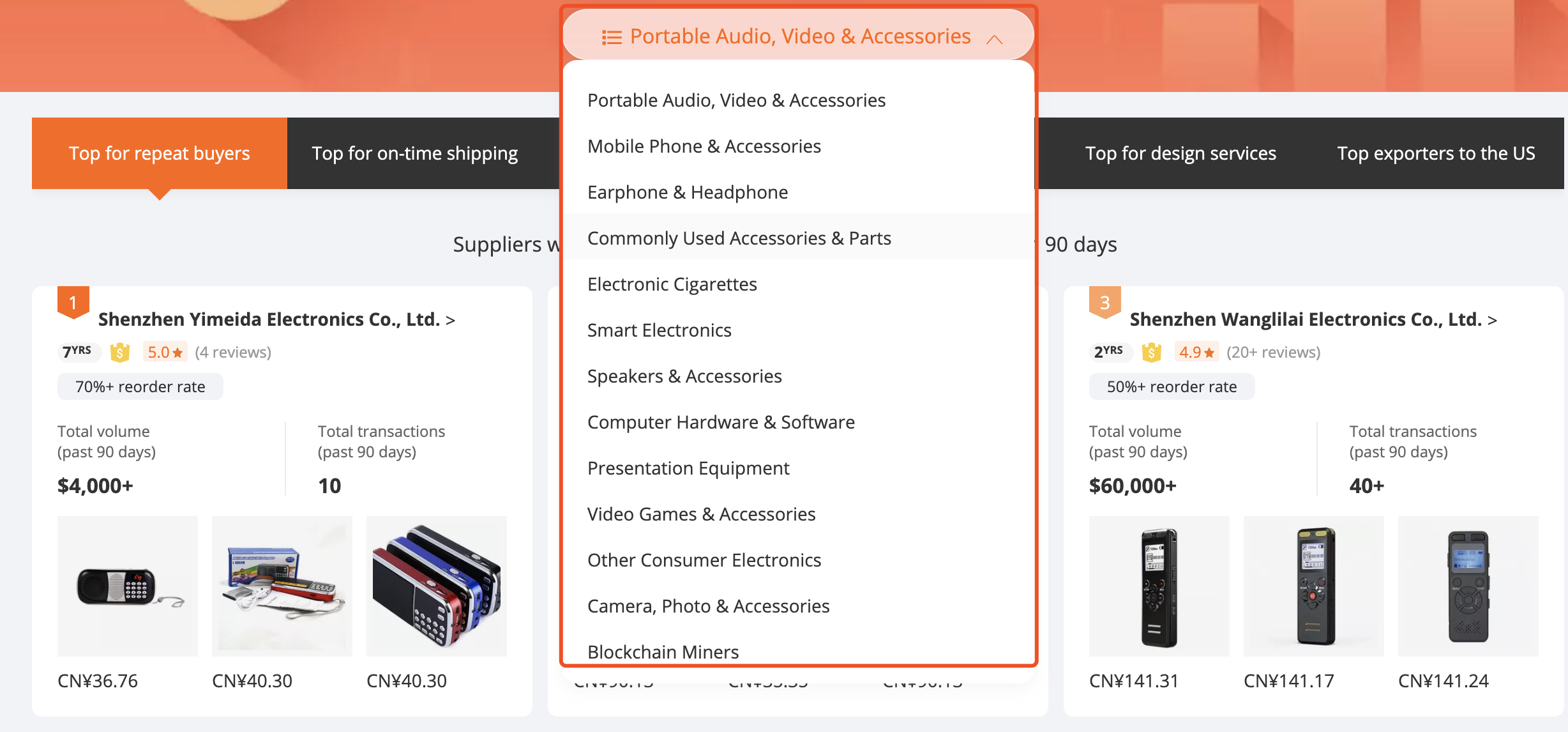
首先说第一点,不同内容用不同的 URL 来承接。我们的前端工程师在做一些专题的时候,就经常用 JS 来呈现网页内容,而没有用单独的 URL 来承接。比如下面这个页面:

当用户点击某个类目,前端工程师会用新获取到的内容去更新原有页面,而没有生成新的 URL。这就造成了这个频道只有一个URL。
而 SEO 在投放的时候,其实是按照页面纬度投放。如果这个专题页只有一个 URL,也就是只能投放一个网页,而类目的那些页面因为没有生成单独的 URL 而无法投放(一般来说,投放的网页越多,产生的 SEO 流量越多)。
其次,URL 的唯一性。正常情况下, URL 和网页是一一对应的,一个网页只有一个 URL,一个 URL 也只承载一个主题的网页。(注:如果一个网页有多个 URL,可以用 canonical 来指定规范网址)。
最后,URL 要简短,有可读性。Google 会利用 URL 来判断网页在整个网站内的层级,所以不要用过长的 URL。而且,简短和可读的 URL 对用户会有更好的体验,吸引用户点击(英文 URL 更是如此)。
注:Google 并不排斥动态 URL,比如 WordPress 的标准 URL (?p=)就是动态的。但要解决好参数过多、参数顺序不一致的问题。
参考文档:《保持简单的网址结构》https://support.google.com/webmasters/answer/76329?hl=zh-Hans&ref_topic=9460495
第二. 移动端不能忽视
有一些前端的朋友还是之前的思维方式,认为把 PC 网页做好就行了。而且产品和老板都是用电脑浏览,没什么问题。但其实目前在大多数国家和地区,移动端流量已经超过 PC端。
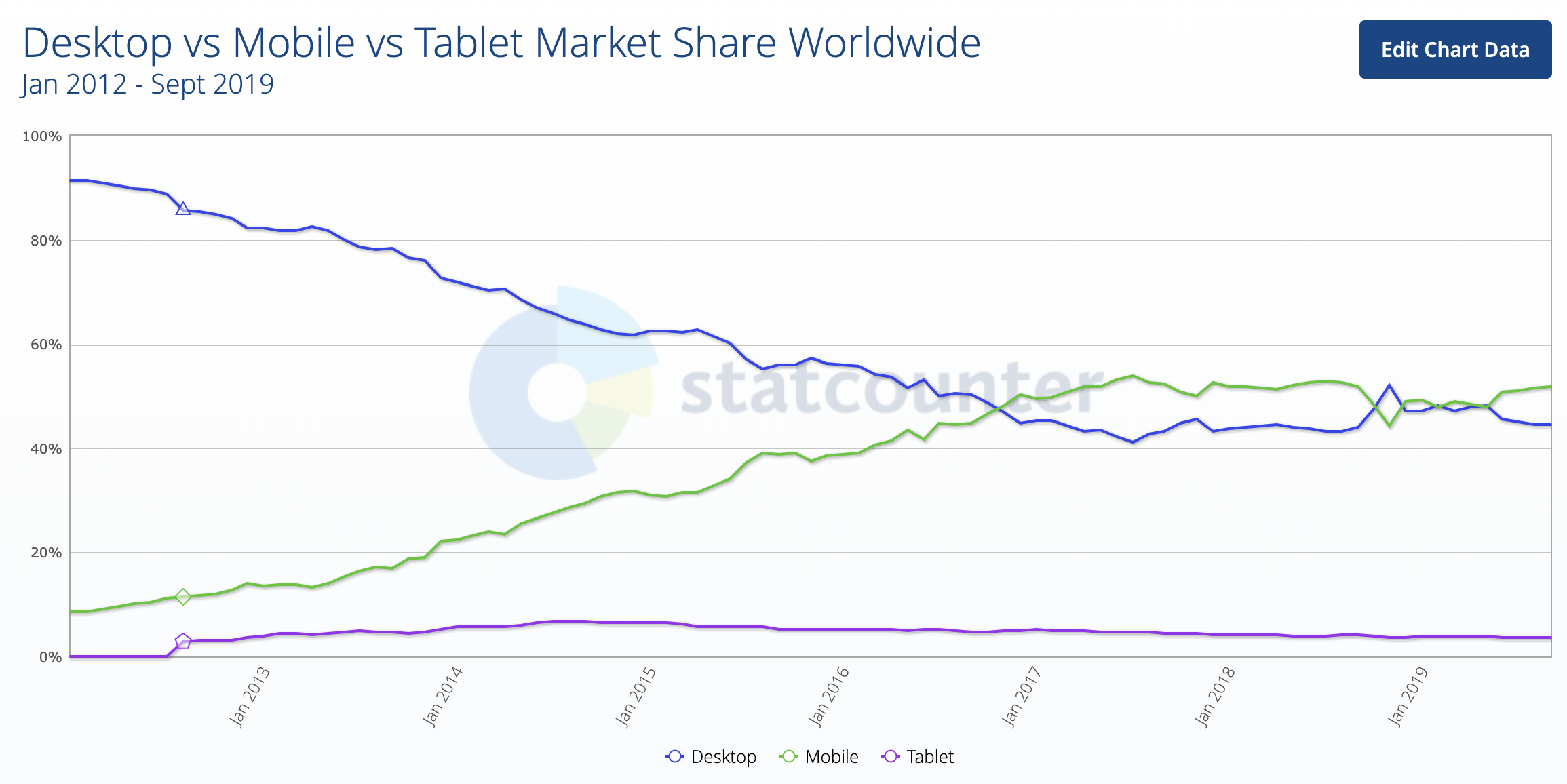
根据 statcounter 的数据,移动端流量在 2016 年 11 月就已经超过了 PC 端。所以,移动端网页一定不可忽视。

Google 已经推出了移动网页索引,也就是以移动端网页作为主权重页面(之前是 PC 为主)。
对于 移动端网页,Google 有 3 种配置方式,分别是:自适应设计、动态提供内容、单独的网址。
另外,Google 也推出了 AMP 框架,可以对内容和静态文件做缓存,并有更快的性能(国内的百度和搜狗也兼容)。
- 《移动版网站搜索引擎优化 (SEO) 概述》https://developers.google.com/search/mobile-sites/mobile-seo/
- 《AMP》 https://amp.dev/zh_cn/
第三. 速度 / 性能直接影响 SEO
有两个速度指标会对 SEO 有直接影响,一个是 TTFB,一个是网页打开时间。
TTFB 是直接影响爬虫的抓取。首先,大多数爬虫仍是对网页源码进行抓取,并不做渲染;其次,每个网站的抓取配额是有限的,爬虫更高效的访问,会带来更多的收录量,从而产生流量。
(注:爬虫技术也在发展,目前已经可以对一部分 JS 内容进行识别,但因为效率较低,这部分比例还比较小。)
网页打开时间,会影响用户的搜索体验,也是 Google 公开的排名因素之一。网页打开速度越慢,用户跳出率越高,会被认定为 Bad Click,从而降低排名。
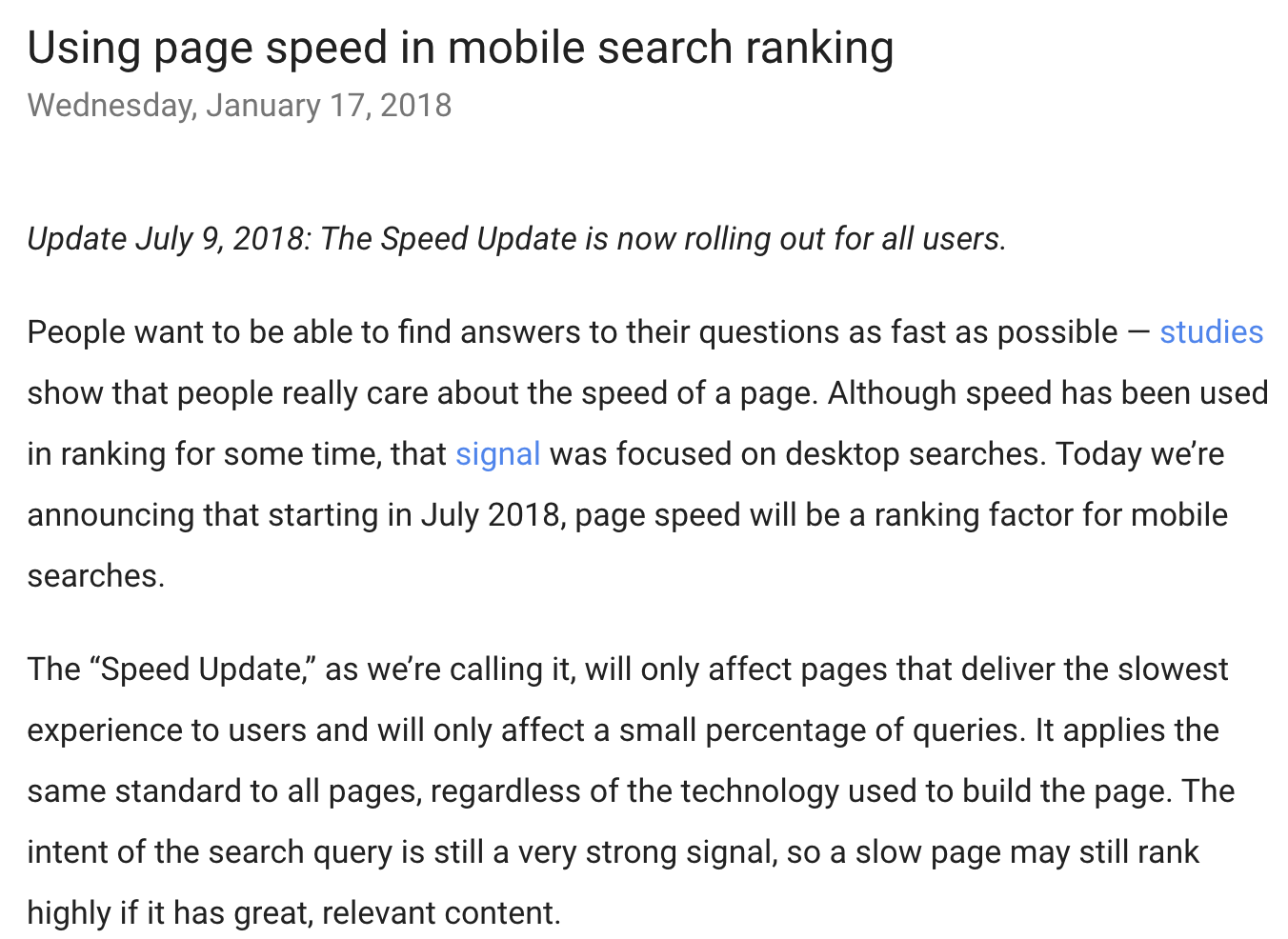
以下是 Webmaster 官方博客关于速度影响排名的文章:

Google 继 PageSpeed 之后,又推出了 Lighthouse 项目,帮助站长优化网页性能。从我实际测试来看,Lighthouse 有更强大的功能,更符合现在的网页技术,远超之前的 YSlow 和 PageSpeed。
- 《Lighthouse 介绍》 https://developers.google.com/web/tools/lighthouse/
- 《Using page speed in mobile search ranking》 https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
第四. 页面元素有三档
页面元素对 SEO 也有影响,按照重要程度可分为三档:
- 第一档:TDK
- 第二档:面包屑导航、结构化数据
- 第三档:H 标签、ALT 标签

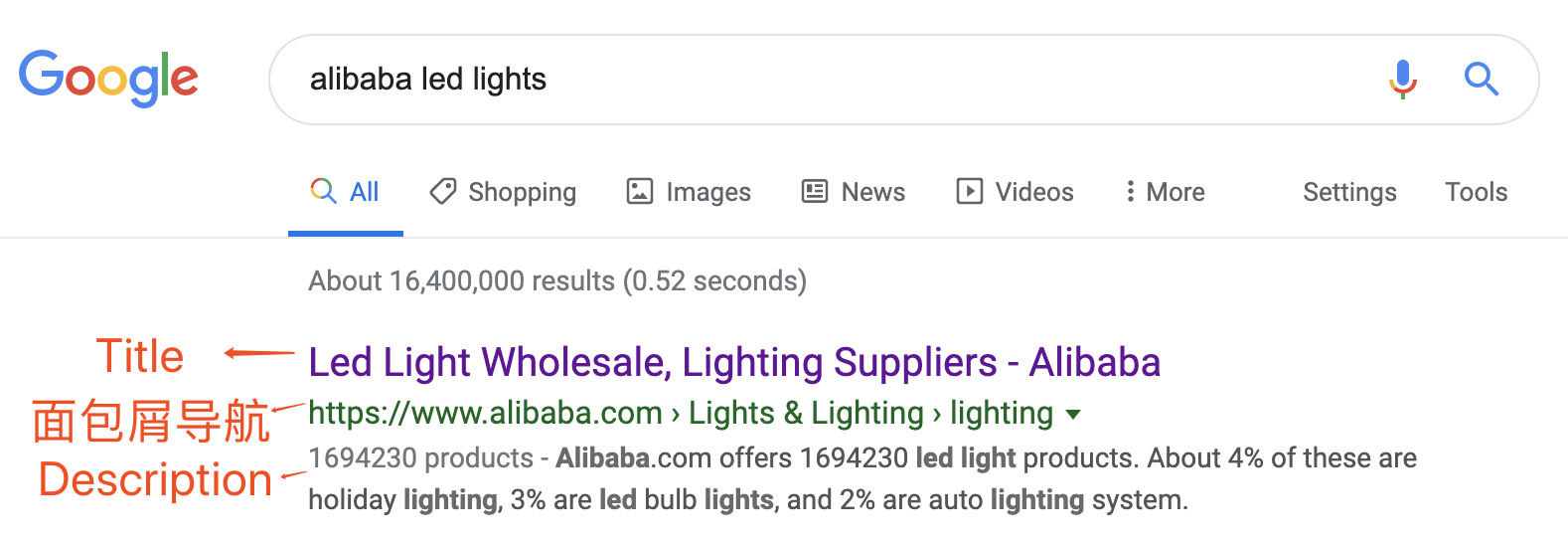
TDK 是 Title, Description, Keywords 这 3 个标签的简称,其中 Title、Description 最关键,直接影响 SEO 的搜索词和搜索结果展现(简称 SERP )。
而 H 标签、ALT标签则是帮助搜索引擎理解网页的重点内容和图片。
参考文档:《在搜索结果中创建良好的标题和摘要》https://support.google.com/webmasters/answer/35624?hl=zh-Hans
第五. 重要内容最好同步展示
Google 官方文档曾说过:
大部分“蜘蛛”程序查看网站的方式与Lynx一样。如果因应用了JavaScript、Cookie、会话ID、DHTML或Macromedia Flash等技术,而造成在文本浏览器中无法看到整个网站,则“蜘蛛”程序在抓取此网站时可能也会遇到麻烦。
我之前参加 Google 会议时了解到,Googlebot 已经能抓取解析简单的 JS,并能通过 CSS 识别重要的内容。但从成本来看,对 JS 和 CSS 的解析和识别,效率还是偏低(相比于只抓源码)。所以 Google 仍建议重要内容用同步展示,而不是异步。
Google 也在今年推出了动态呈现技术,作为一种临时解决方。下面是动态呈现技术的原型图:
- 《打造方便Google处理的网站的步骤》https://support.google.com/webmasters/answer/40349?hl=zh-Hans
- 《实现动态呈现》https://developers.google.com/search/docs/guides/dynamic-rendering?hl=zh-cn
推荐阅读
- Google 的《搜索引擎优化 (SEO) 新手指南 》https://support.google.com/webmasters/answer/7451184?hl=zh-Hans
- Google 的《Search Console 帮助》https://support.google.com/webmasters/#topic=9128571,其实就是 Google 的 SEO 官方文档
- 百度 SEO 官方文档 - 《百度搜索学院》 https://ziyuan.baidu.com/college#/
- 书籍推荐:《走进搜索引擎》、《这就是搜索引擎》
后记
如果对于前端 SEO 有任何疑问,欢迎留言。
.png)
果然是做技术的大牛,整篇都是技术流,最近vue.js很流行但是不利于seo,大牛你怎么看(djano前后端分离)
@Devin 不好意思,vue 还不太了解,不太好发表意见