
Google 近期算法频繁更新
十一假期,Google 算法频繁更新,让人不省心。
先是有 9 月 27 日 的更新(因为当天也是 Google 20年生日,所以 Search Engine Roundtable 也将其命名为 Google 生日更新);
然后是 10 月 4 日的更新,不过这次 Google 仍未确认。
关于 9 月 27 日的算法更新
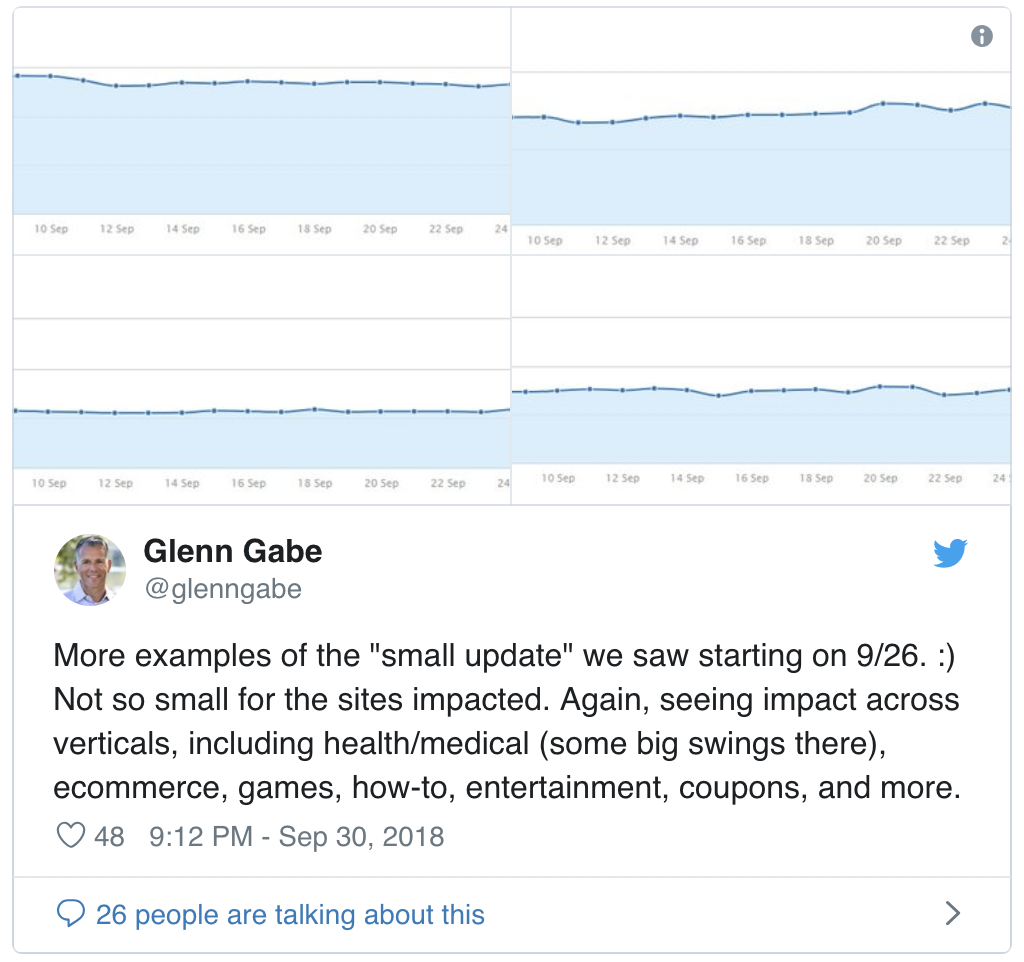
Google 的 Danny Sullivan 已经在 Twitter上确认,9 月 27 日还是核心算法的更新,而且是一次 “小幅” 更新。
不过很多 SEOer 觉得这次更新影响很大,见下图:

如何知晓算法更新
网站流量异常时,需要排除算法影响的因素,我一般从这几个方面了解算法更新的消息。
- SEO 资讯站点,如 Search Engine Roundtable。
- Twitter 上的 Google 官方消息,以及 John Mueller 等人的消息
- 算法监控平台,我比较喜欢 algoroo,因为可以分端监控算法变化
- 跟朋友确认下流量变化情况。
我对近期算法看法
从我负责的网站来看, 9 月 27 日未受到明显影响, 10 月 4 日因为在假期中,流量自然下降,所以无法判断算法是否有影响。
如果被这次核心算法影响该怎么处理,跟之前核心算法调整一样,没有什么应对措施。
至于为何会出现如此频繁的算法调整,我认为是 Google 在升级自己的基础算法,主要是在大范围应用神经网络等高级算法,从而出现了排名和流量的波动。
之后 Google 在语义理解方面将会更加智能,不再局限于文本层面的匹配,
因此,SEOer 需要有更优质、有深度的内容,而不要停留在伪原创、简单改造之类的文本处理。
参考文档
https://www.seroundtable.com/google-birthday-algorithm-update-26453.html
https://twitter.com/dannysullivan/status/1046145741243047936
Google 推出动态渲染方案
网页中的 JavaScript 内容一直是搜索引擎的痛。
一方面,JavaScript 技术在 Web 中使用非常广泛,很多内容会在 JavaScript 中;另一方面,对搜索引擎来讲,JavaScript 解析难度大,成本高,导致很多内容无法抓取。
Google 现在推出了一种中间方案,叫 dynamic rendering,中文范围为动态渲染,算是有了一种解决方案。
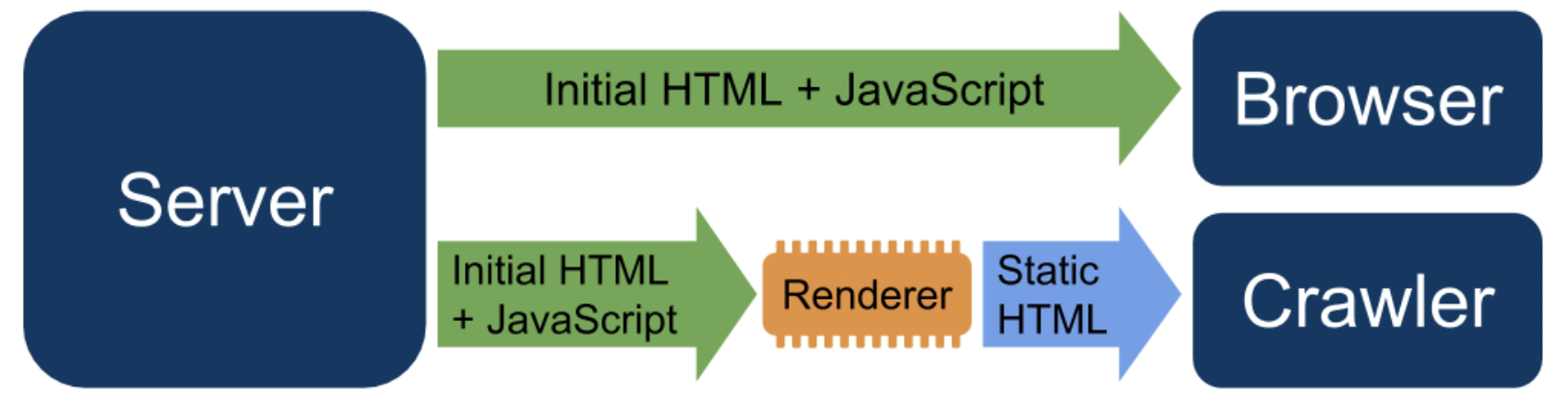
动态渲染,说白了就是按照 UA 做区分,如果是用户,服务器端就正常提供 JavaScript 内容,如果是爬虫,服务器就先渲染再提供。见下图:

之前负责途牛 SEO 时就遇到这个问题,机票频道中机票信息需要实时数据,必须用 JavaScript 来实现,当时百度也没相关说明文档。
最后只能参考携程,用类似动态渲染的形式来实现,给百度爬虫呈现同步内容。
另外,百度文库也是这种处理方式。
参考文档
https://developers.google.com/search/docs/guides/dynamic-rendering
Google Images 更新
在 Google 20 周年时,Google 说过在周一,Google Images 将会推出算法更新,可参见我之前文档的内容:
网页的权威性成为了排名算法中很关键的因素。如果用户搜索 ”货架 DIY“,Google 将更多提供 DIY 相关网站的图片。
另外,Google 也更喜欢新鲜内容,用户更可能访问到频繁更新的网站。
之前用户在 Google Images 搜索,点开对应网页之后,很难找到想要的图片。Google 正在调整规则,将图片放在中心区域、考上区域的网页排名靠前。
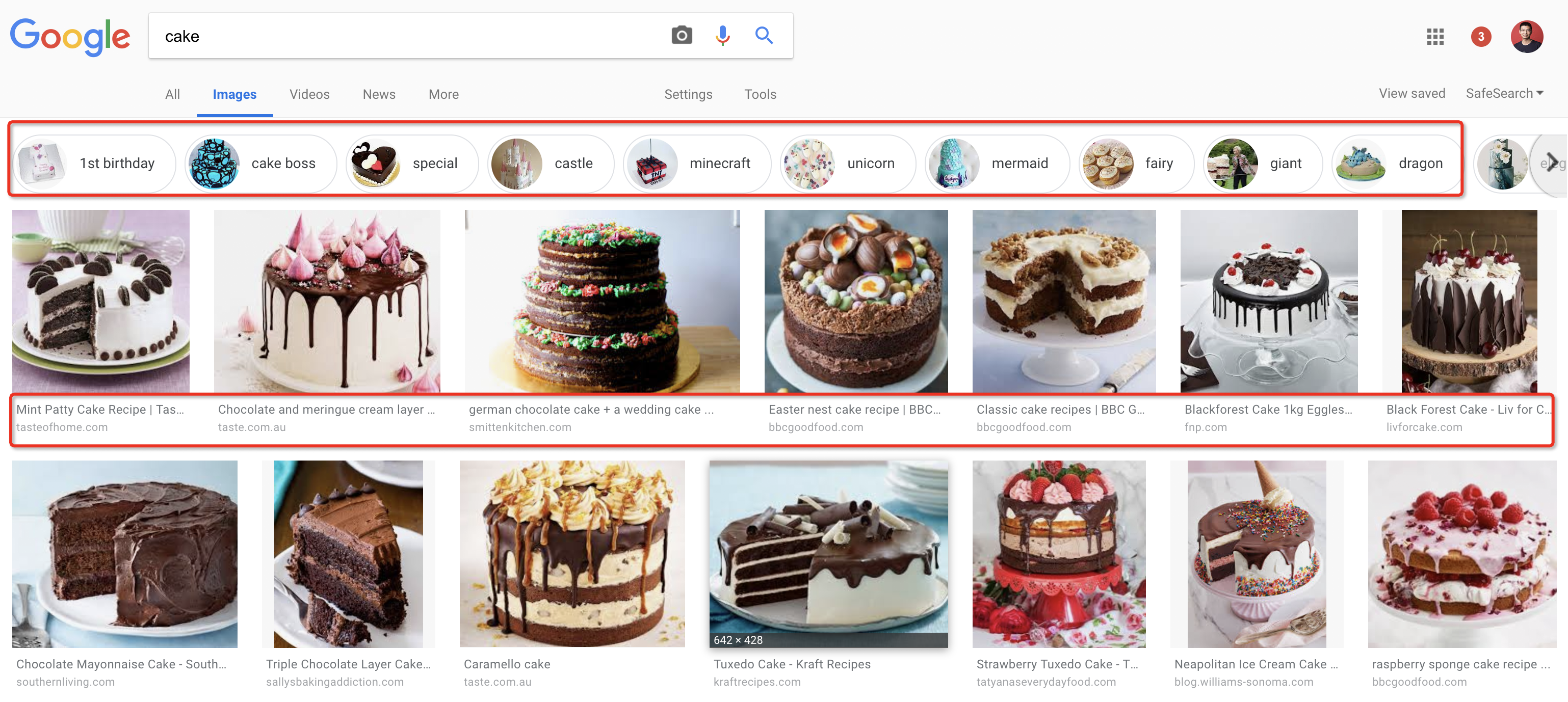
除此之外,Google Images 页面上还有 2 个调整:
- 顶部搜索词推荐部分加入了可视化的图标
- 图片底部增加了描述文字

参考文档
https://www.zhidaow.com/post/google-search-3-strategies
https://www.seroundtable.com/google-images-algorithm-update-26422.html
https://www.blog.google/products/search/making-visual-content-more-useful-search/